Как вставить ссылку в Canva — 4 варианта добавления ссылки к тексту, фото и элементам
Все уроки по работе в Canva >>>
Вставить ссылку в Canva можно всего за пару кликов. При этом онлайн-редактор позволяет добавить ссылку не только к тексту, но и к фото и элементам. Об этом я расскажу в этой статье.
Ссылка будет кликабельная ТОЛЬКО при сохранении дизайна в формате PDF. Во всех остальных вариантах сохранения текст будет подчеркнут, а ссылка работать не будет.
Содержание статьи:
- Вставляем ссылку в текст.
- Ссылка в части текста.
- Добавляем ссылку к фото или элементам.
- Что делать, если ссылка не получилась автоматически.
- Нюансы редактирования ссылок.
- Как удалить ссылку.
Вставляем ссылку в текст
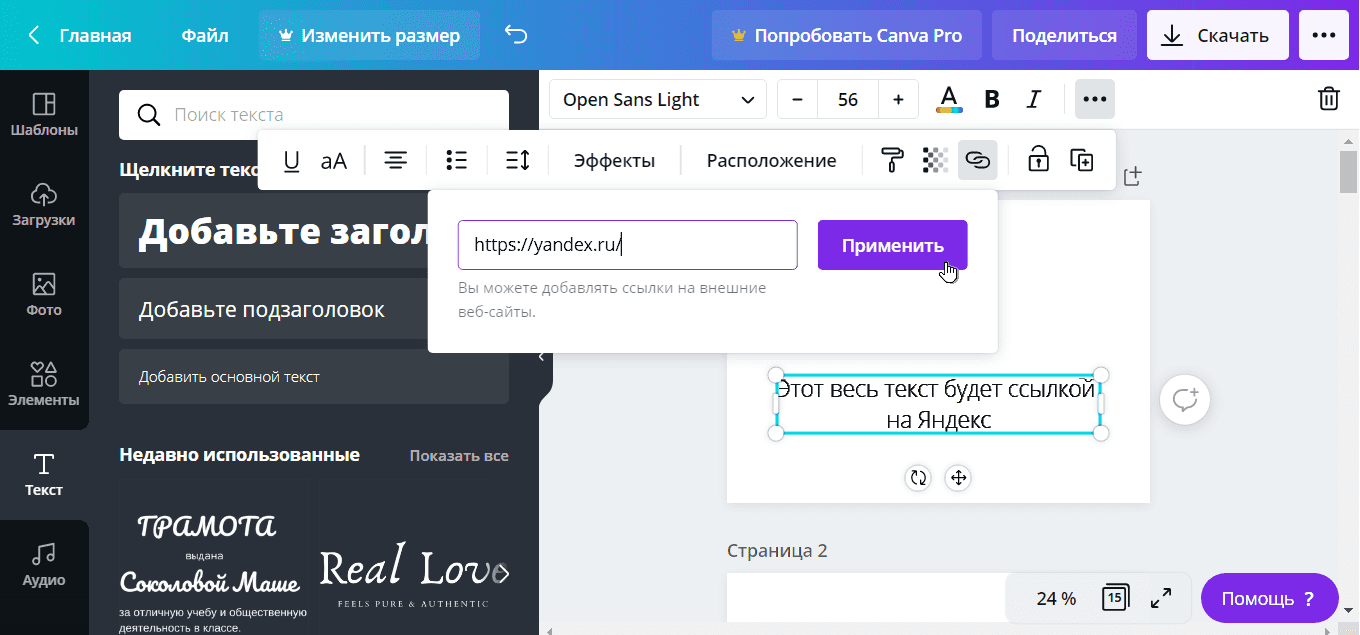
Выделите текстовый блок и нажмите на значок добавления ссылки ![]() .
.
Совет. Если сразу значка не видно на панели функций, то сначала нажмите на «…».
Добавьте URL в поле ввода и нажмите «Применить».

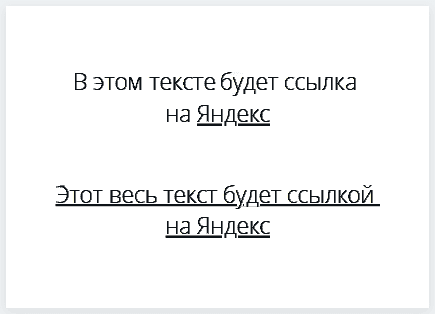
Текст подчеркнется и после сохранения дизайна в PDF ссылка станет кликабельной.
Ссылка в части текста
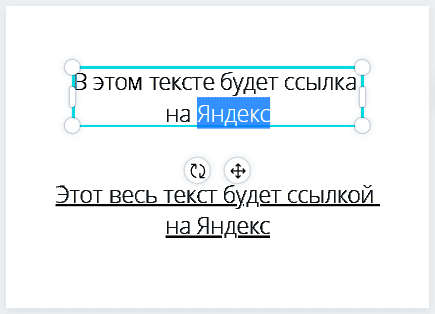
Что делать, когда нужно сделать ссылкой только часть текстового блока.
После выделения блока с текстом дополнительно выделите в самом тексте необходимые слова.
Совет. Двойной щелчок левой мышкой по слову в блоке сразу выделяет все слово.


А дальше все как прежде. Нажмите на значок добавления ссылки ![]() , добавьте URL в поле ввода и жмите «Применить». В этот раз подчеркнется только одно слово.
, добавьте URL в поле ввода и жмите «Применить». В этот раз подчеркнется только одно слово.
Добавляем ссылку к фото или элементам
Загруженную фотографию или фото библиотеки Canva, НЕ анимированные элементы также легко сделать ссылкой.
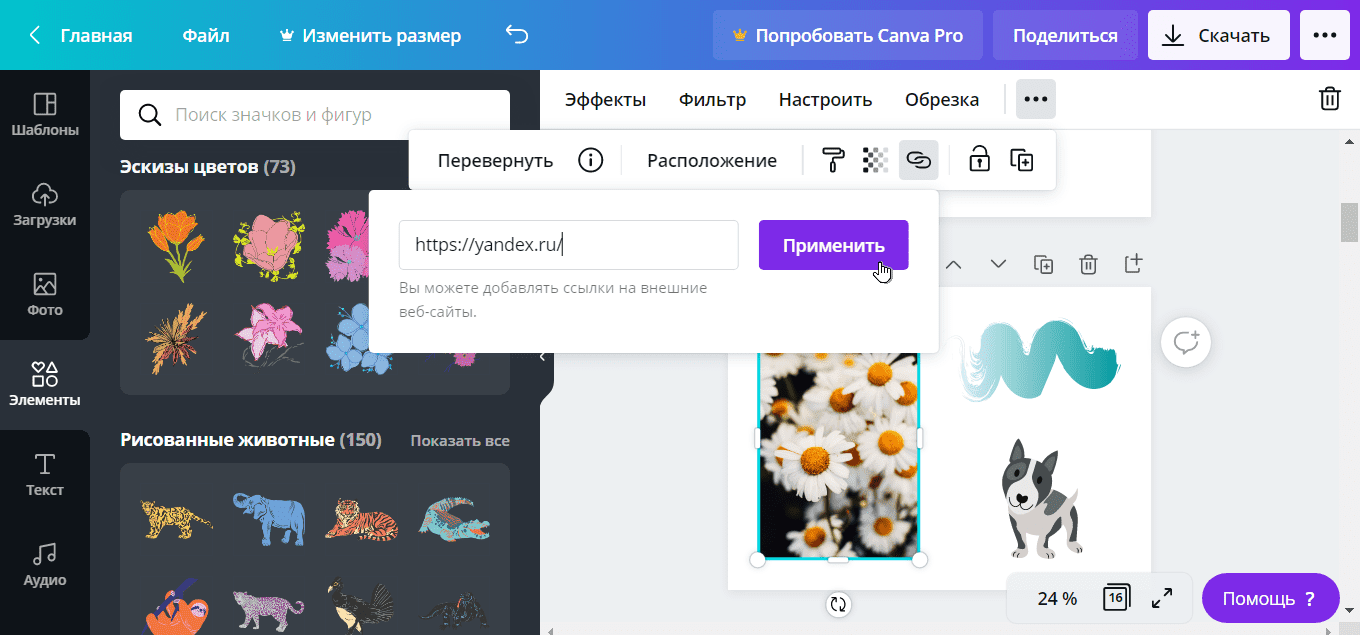
Выделите фото или элемент. Нажмите на значок добавления ссылки ![]() . Добавьте нужный URL в поле ввода и нажмите «Применить». Внешне ничего не поменяется, но при сохранении в формате PDF ссылка будет работать.
. Добавьте нужный URL в поле ввода и нажмите «Применить». Внешне ничего не поменяется, но при сохранении в формате PDF ссылка будет работать.

Что делать, если ссылка не получилась автоматически.
В Canva есть шаблоны шрифтов добавление ссылки к которым так, как описано в этой статье, не сделает такой текст кликабельной ссылкой. Текст подчеркнется, но работать ссылка не будет. В основном это шрифты с эффектами. Также не станет ссылкой шрифт с эффектом «Неон».
Возможно со временем в Canva это исправят. А пока это так, я покажу как обойти эту проблему.
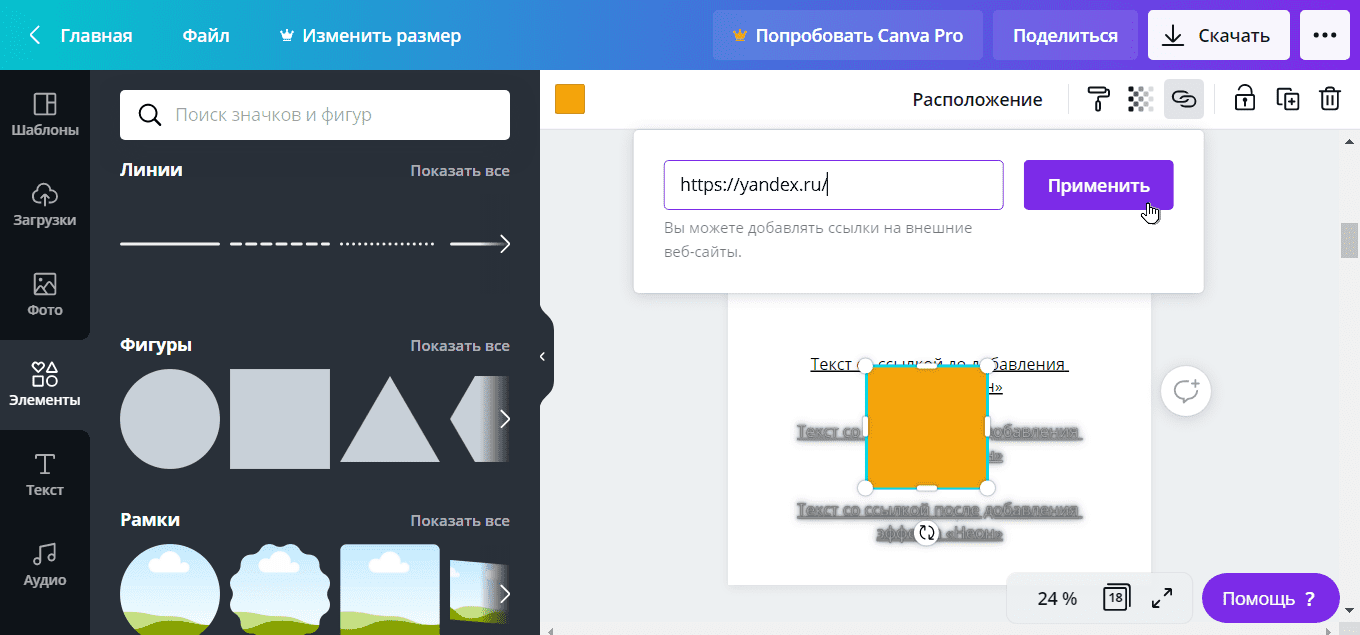
Если вам нужен такой текст, то сделайте так.
В боковом меню нажмите на вкладку «Элементы». В подгруппе «Фигуры» найдите простой прямоугольник. Щелкните по этому прямоугольнику, нажмите на ![]() , впишите URL в поле для ссылки и нажмите «Применить».
, впишите URL в поле для ссылки и нажмите «Применить».
Теперь поменяйте размеры. Сделайте так, чтоб прямоугольник совпадал размером с текстом для ссылки. Если нужно, сделайте цвет прямоугольника в тон фона.
Осталось переместить прямоугольник под текст. Для этого щелкните правой кнопкой мыши и выберите «Переместить назад» или нажмите сочетание клавиш Ctrl + [.

Нюансы редактирования ссылок.
Ссылка сохранится:
- при копировании и вставки всего текстового блока, фото или элемента,
- при стирании или замене внутренней части ссылки со второй до предпоследней буквы текста со ссылкой.
Ссылка удалится:
- при копировании и вставки только части текстового блока,
- при стирании текста с первой или последней буквы текста со ссылкой.
Шаблоны текста в библиотеке Canva сгруппированы. Для добавления ссылки только к одному тексту не обязательно разгруппировать шаблон. Просто выделите нужный текст и добавляйте ссылку как описано.
Как удалить ссылку
Выделите текст, фото или элемент, в которых нужно удалить ссылку. Нажмите на значок ![]() , удалите URL в поле для ссылки и нажмите «Применить».
, удалите URL в поле для ссылки и нажмите «Применить».