Направляющие, линейки и сетка в Canva — 3 способа выравнивания элементов дизайна
Все уроки по работе в Canva >>>
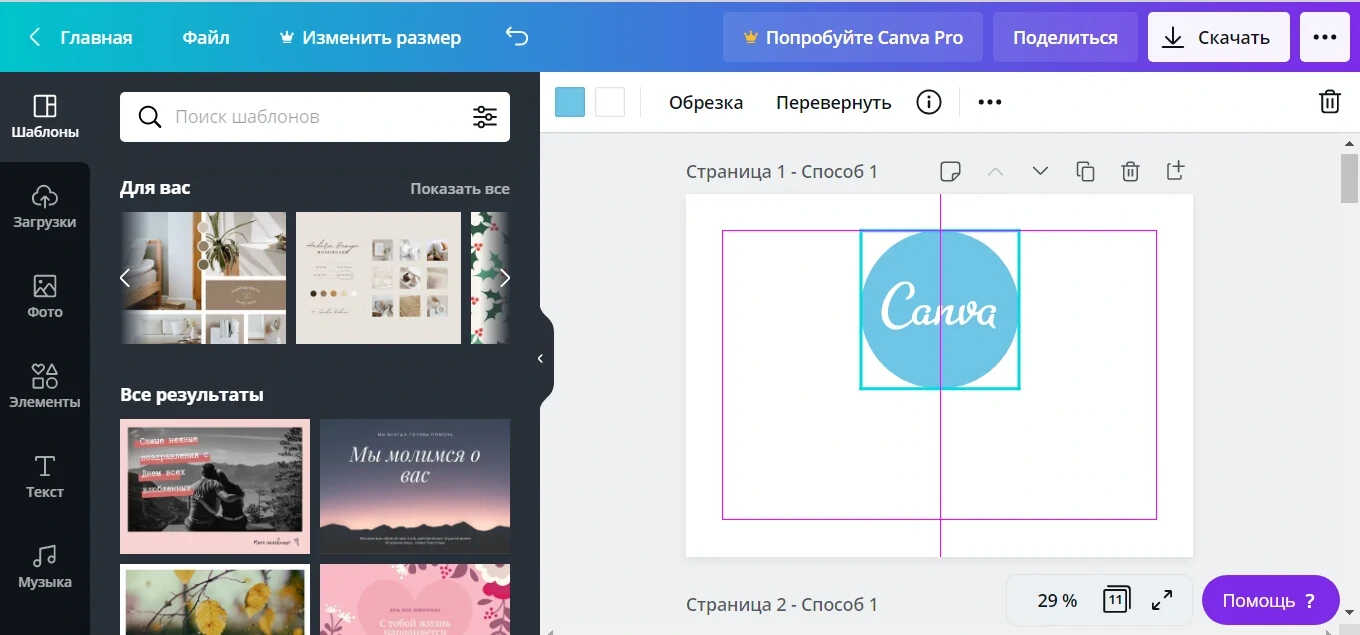
Онлайн-редактор Canva сам помогает размещать элементы дизайна. При передвижении любого элемента появляются красные линии, подсказывающие, где будет красивее смотреться элемент. Но делает это по своим представлениям о красоте.

Если вам нужно разместить элементы по-другому, то эти 3 способа помогут сделать все быстро и аккуратно.
Содержание статьи:
- Выравниваем по направляющим и линейкам.
- Выравниваем по элементам: сетка и линейка.
- Выравниваем с помощью меню функций.
Приступим.
1. Выравниваем по направляющим и линейкам
ВКЛЮЧАЕМ ЛИНЕЙКИ.
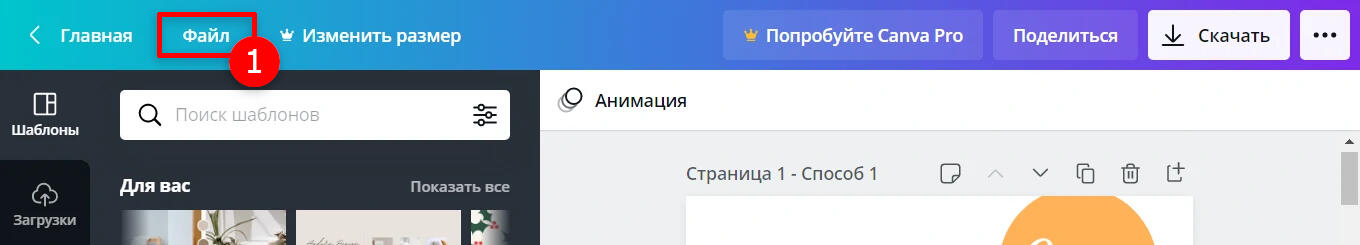
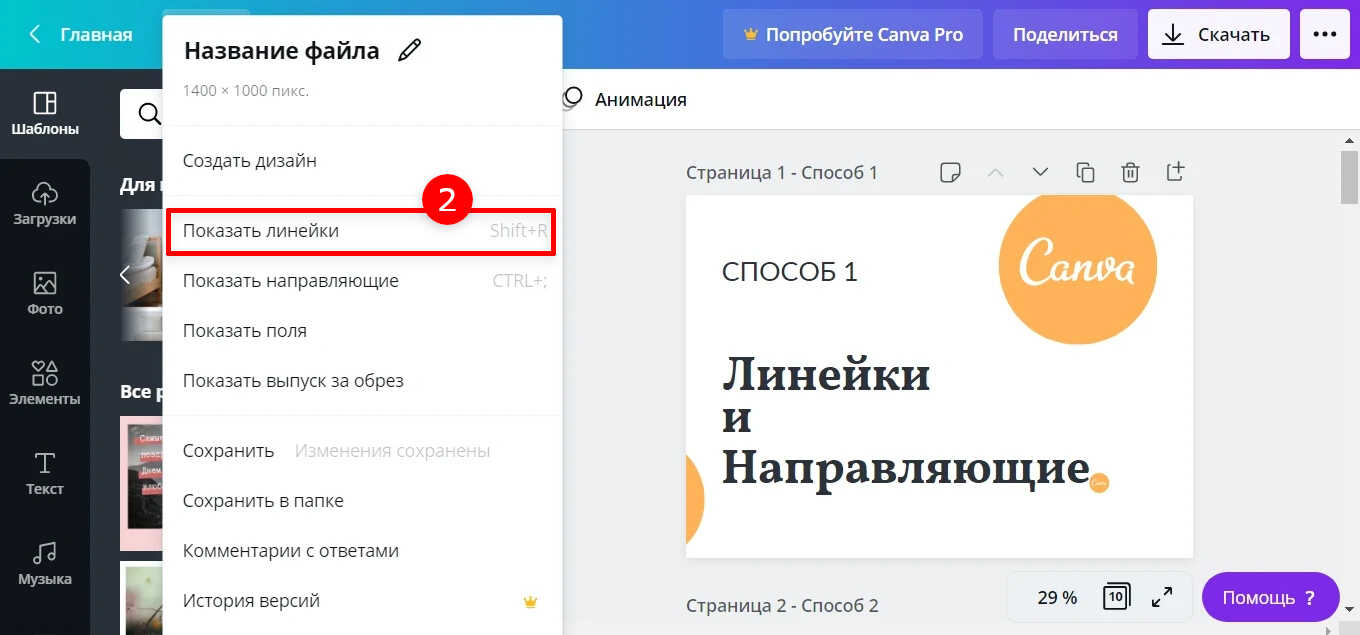
В меню нажмите «Файл» и выберите «Показать линейки».


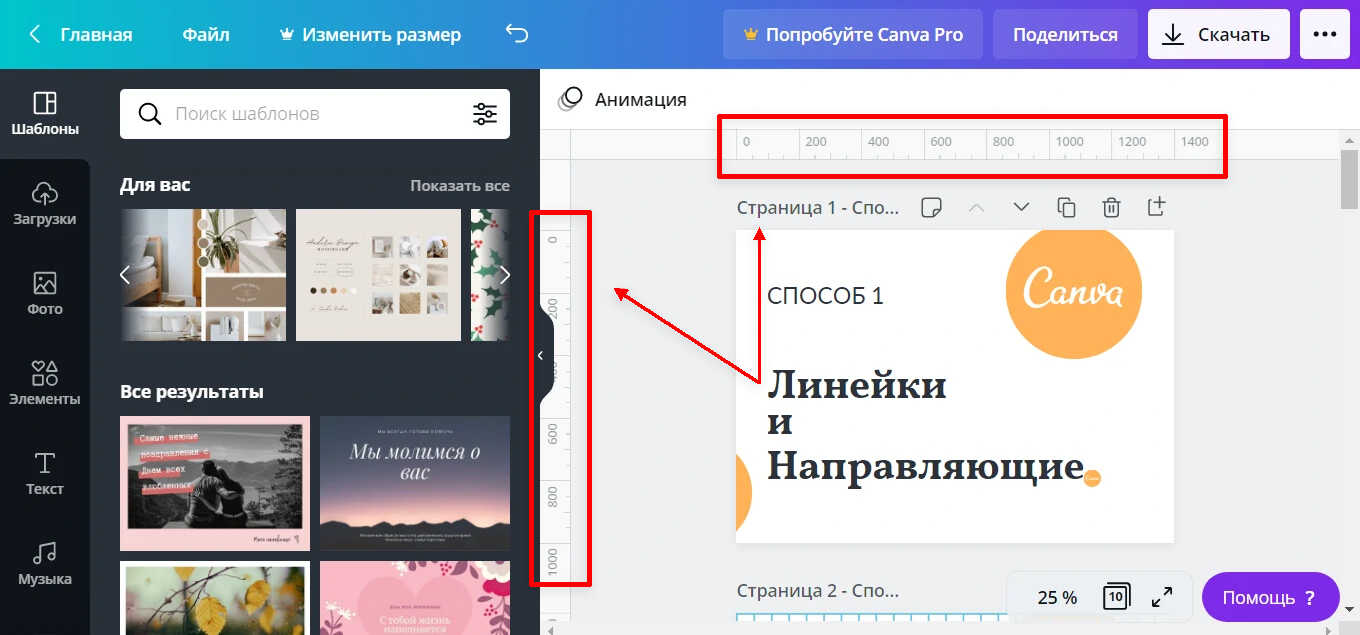
Линейки сразу появятся на экране.

Убрать линейки с экрана можно повтором этих же действий.
Включает и отключает линейки также сочетание клавиш: Shift + R
ВКЛЮЧАЕМ НАПРАВЛЯЮЩИЕ.
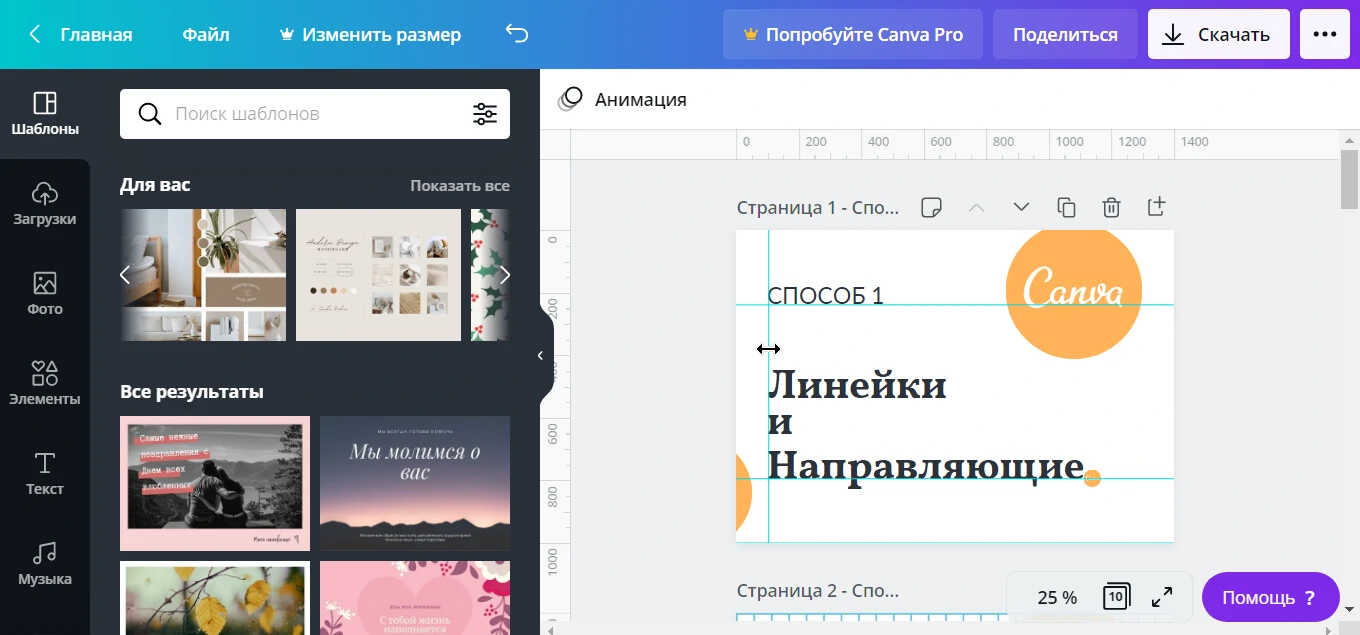
Без линеек на экране направляющие не работают, поэтому сначала включаем линейки по предыдущему описанию.
После подводим курсор на край линейки. Как только курсор станет с двумя стрелочками ⇿, зажмите левую кнопку мыши и так ведите мышь до нужного места.

СКРЫТЬ ИЛИ УДАЛИТЬ НАПРАВЛЯЮЩИЕ.
В меню «Файл» нажмите «Показать направляющие».
Скрывает или отображает снова направляющие сочетание клавиш: Shift + ;.
Удалить направляющие с экрана можно отодвинув направляющие за пределы картинки.
2. Выравниваем по элементам: сетка и линейка
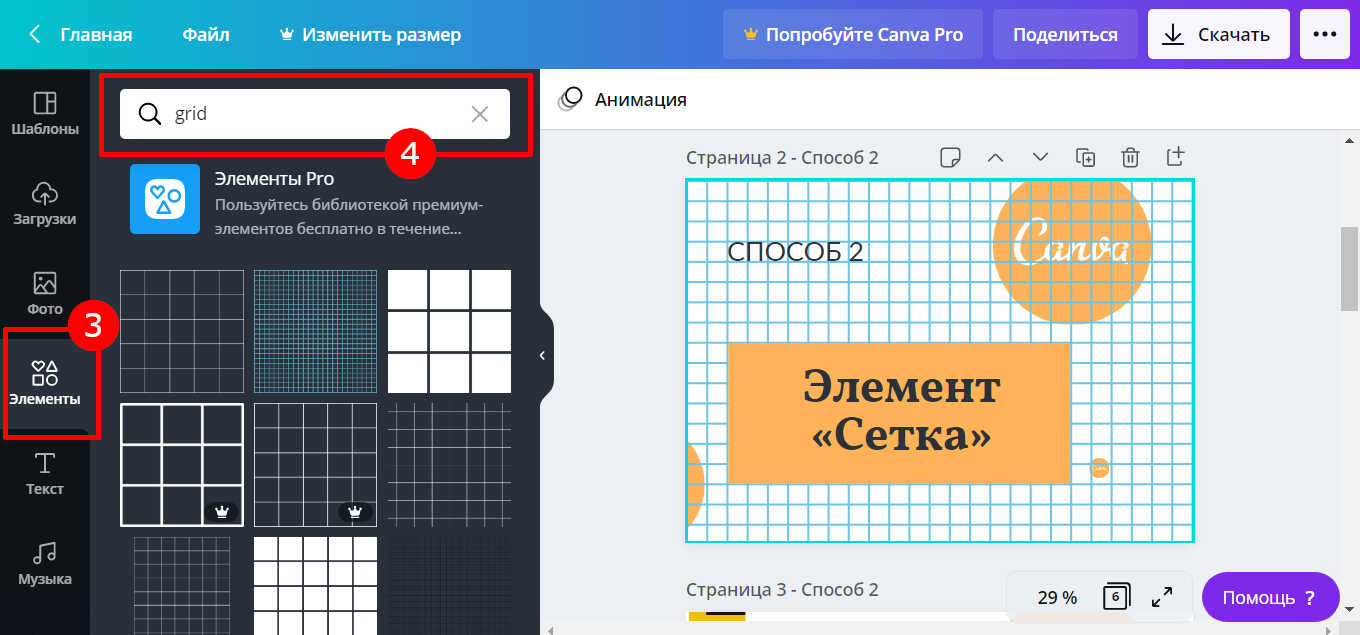
ДОБАВЛЯЕМ СЕТКУ.
В боковом меню нажмите на вкладку «Элементы». В поисковой строке введите: grid. Лучше здесь писать на английском, так как поиск по слову «сетка» даст совсем другой результат.

Расположите подходящую сетку на всей картинке или на одном элементе и заблокируйте на странице. Когда дизайн будет готов, разблокируйте и удалите сетку.
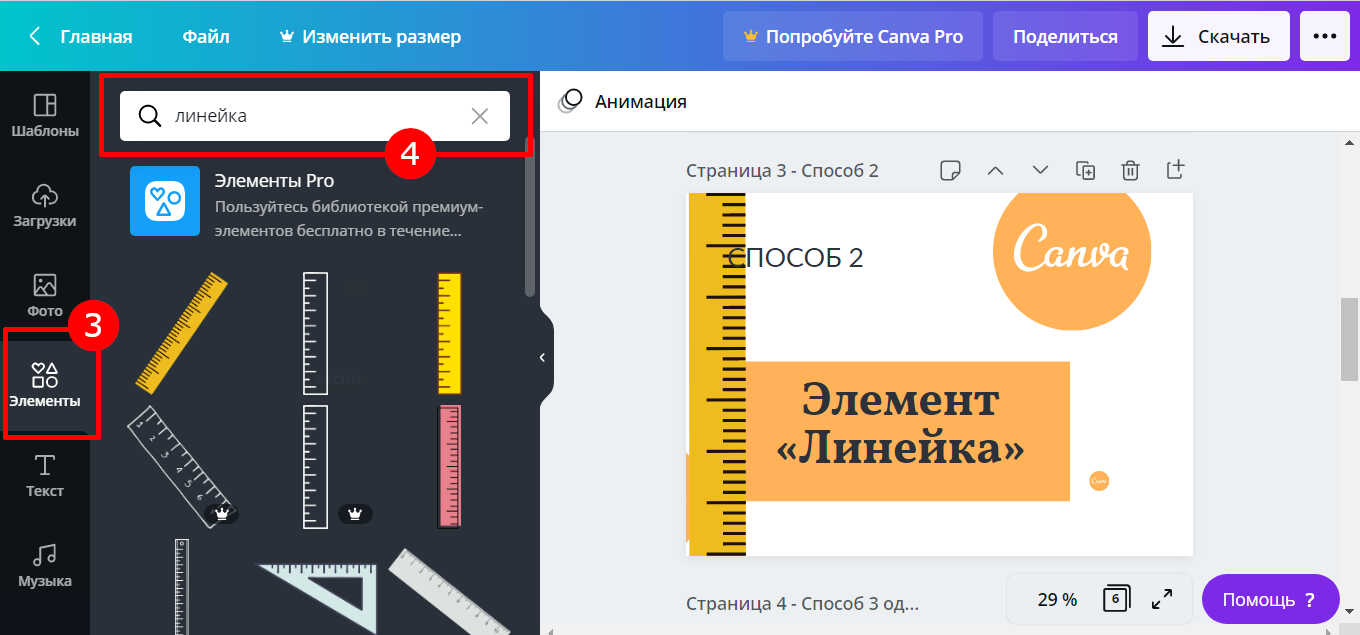
ДОБАВЛЯЕМ ЛИНЕЙКУ.
Для выравнивания наклонных элементов возьмите линейку или транспортир.
В боковом меню нажмите на вкладку «Элементы». В поисковой строке введите: ruler или линейка, protractor или транспортир.

3. Выравниваем с помощью меню функций
Фоторедактор Canva сейчас активно развивается, поэтому может что-то поменяться. На момент написания статьи этот способ выглядит так.
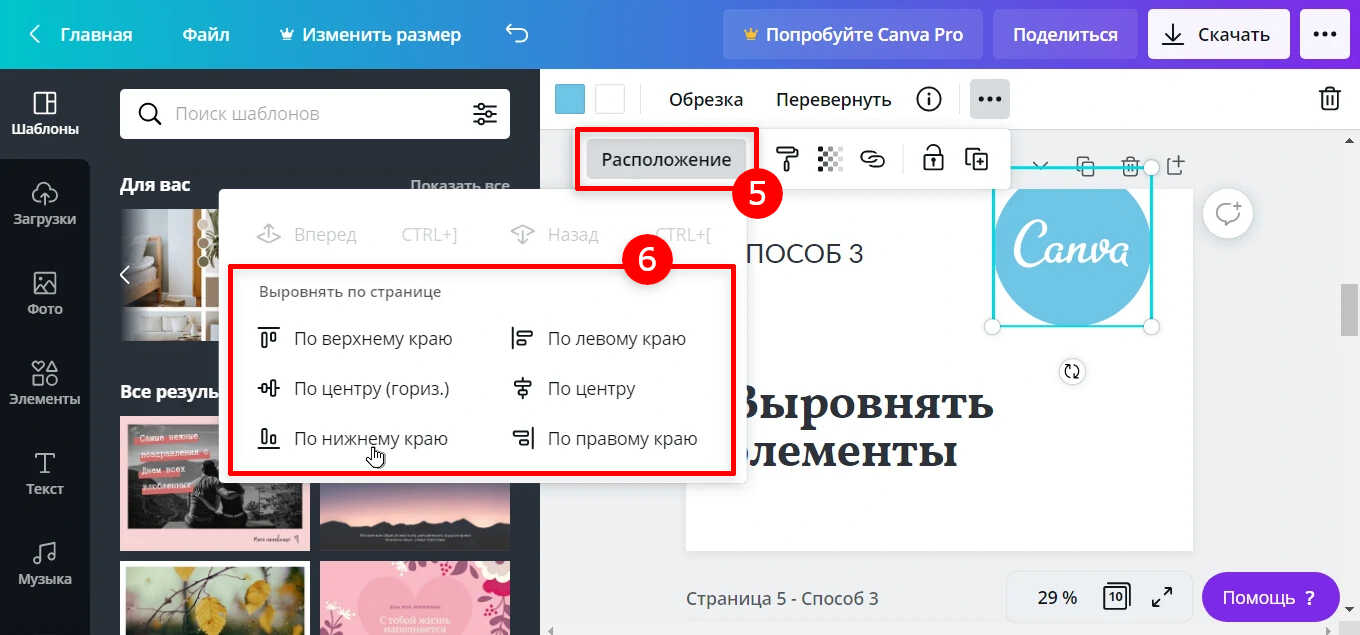
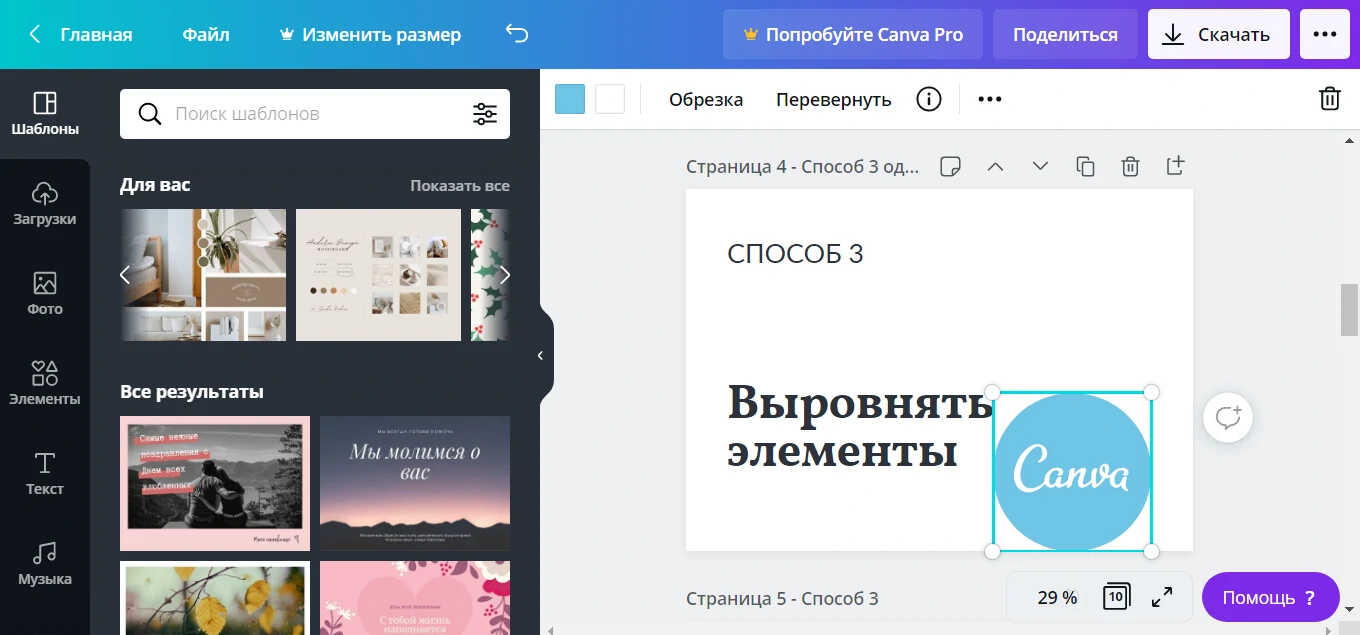
ФУНКЦИЯ «ВЫРОВНЯТЬ ЭЛЕМЕНТЫ».
Расположить один элемент относительно страницы.
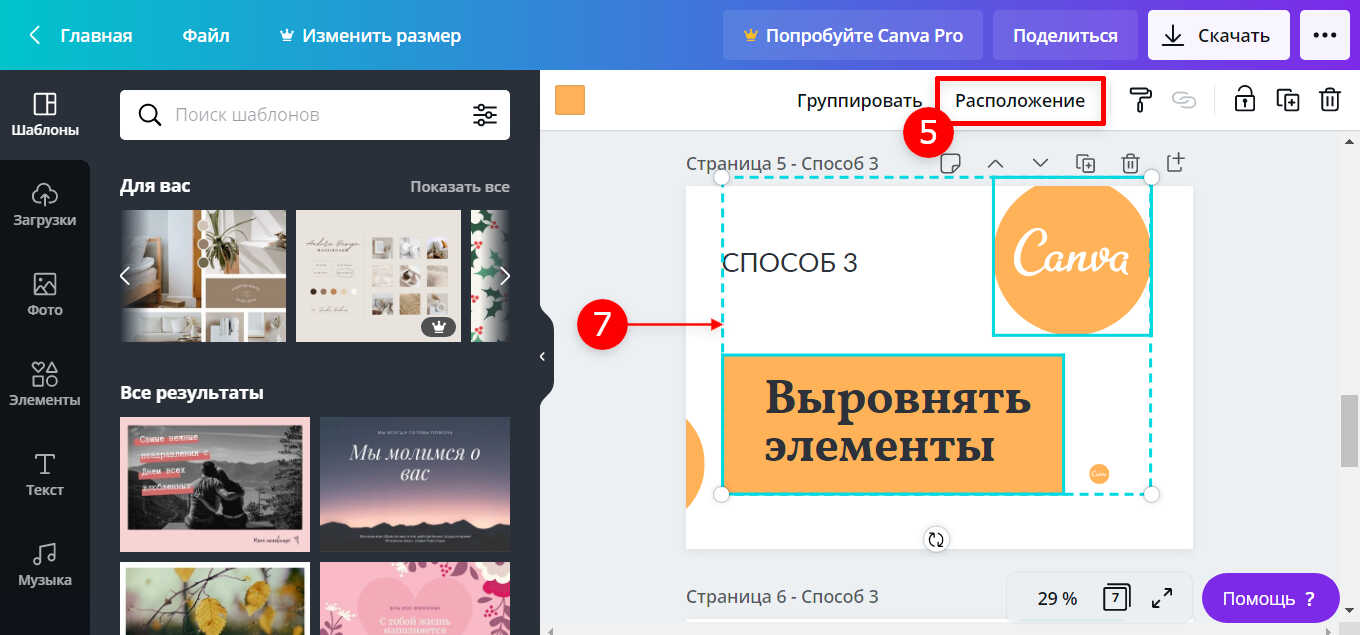
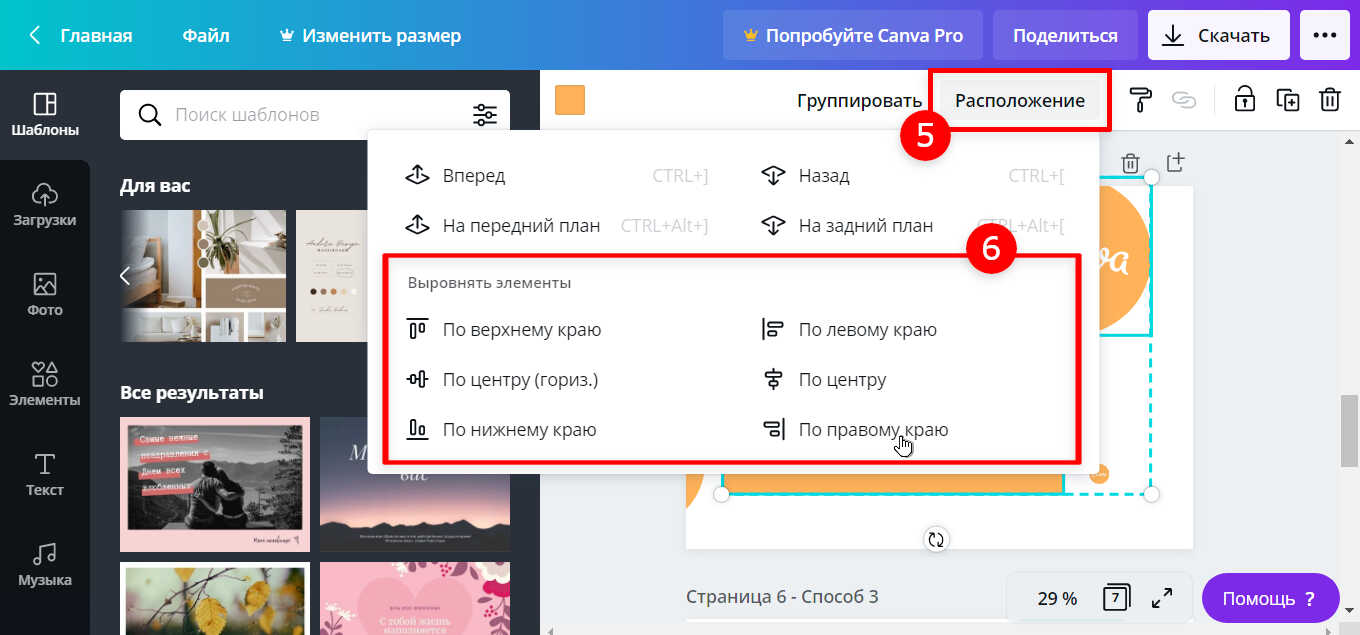
Выделяем элемент, нажимаем на панели функций «Расположение» и в группе «Выровнять элементы» выбираем нужное. Если функции «Расположение» нет на панели, нажмите на ⋯.


Расположить несколько элементов.
Выделяем несколько элементов дизайна с помощью клавиши Shift. При этом вокруг элементов появляется пунктирная рамка.
Важно. Все элементы будут выравниваться относительно этой пунктирной рамки.

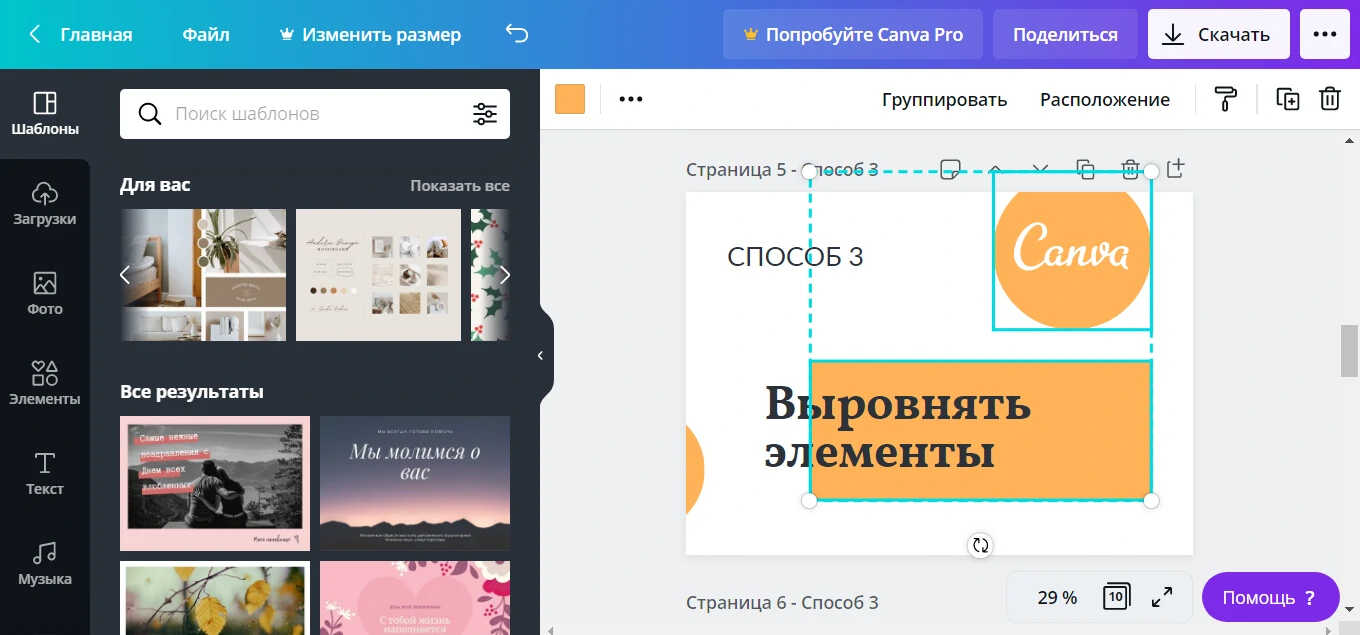
Нажимаем на панели функций «Расположение» и в группе «Выровнять элементы» выбираем нужное. Если функции «Расположение» нет на панели, нажмите на ⋯.


Для расположения одного или нескольких элементов на другом, заранее перенесете все элементы внутрь основного элемента.
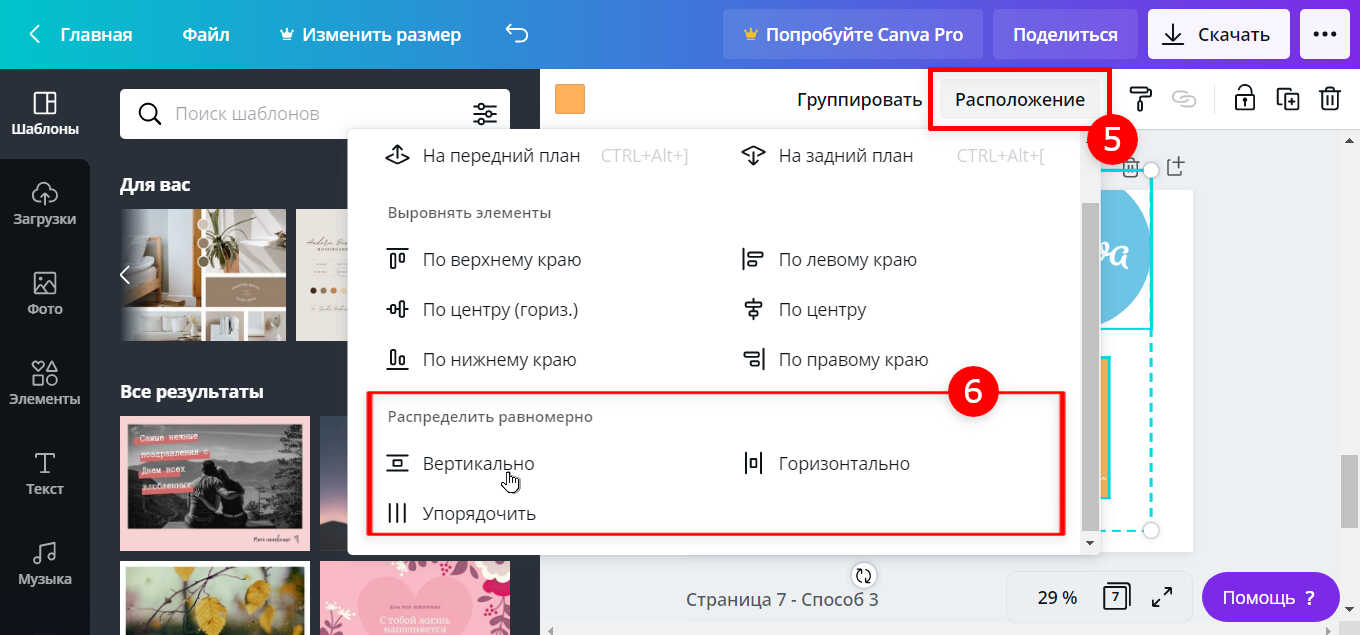
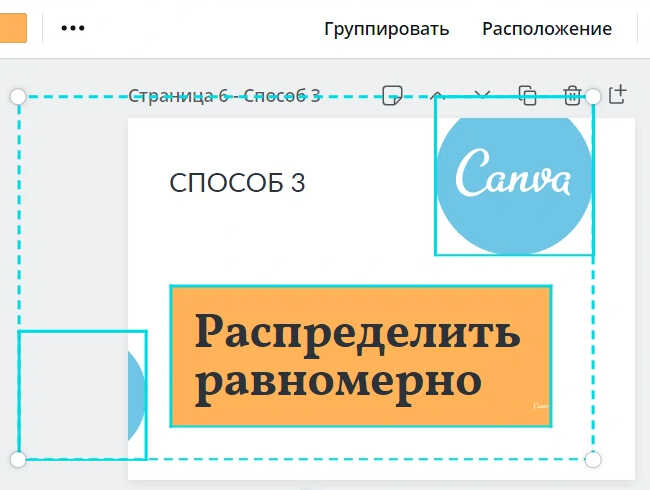
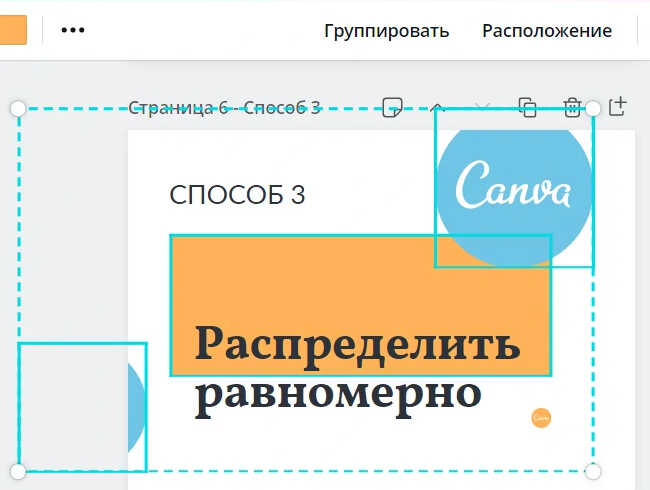
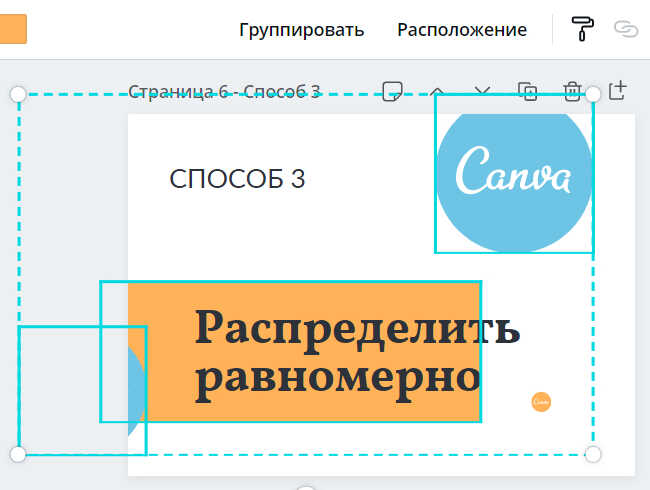
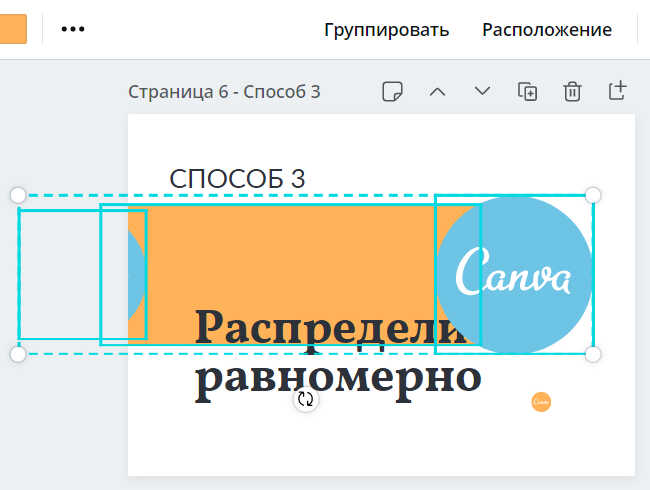
ФУНКЦИЯ «РАСПРЕДЕЛИТЬ РАВНОМЕРНО».
При выделении 3-х и более элементов дизайна в функции «Расположение» добавится группа «Распределить равномерно».

Эта функция располагает элементы горизонтально или вертикально с одинаковыми отступами внутри пунктирной рамки. А команда «Упорядочить» располагает все элементы одновременно с одинаковыми отступами по горизонтали и вертикали.




Применяя по одному или все одновременно эти способы размещения элементов дизайна, вы всего за пару кликов создадите красивые картинки для соцсетей, сайта.